
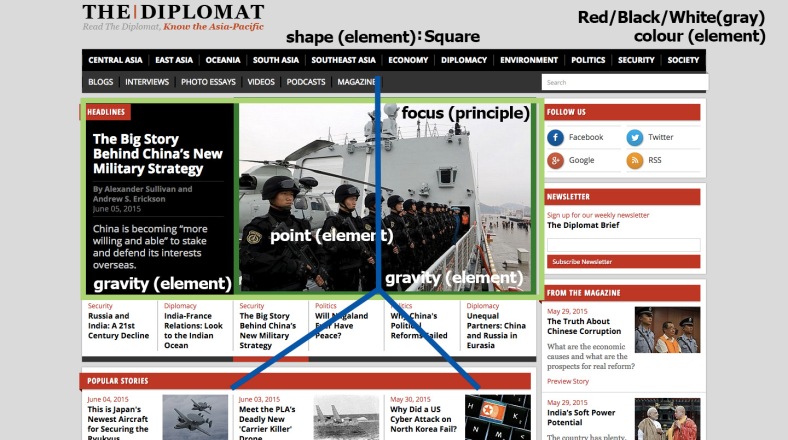
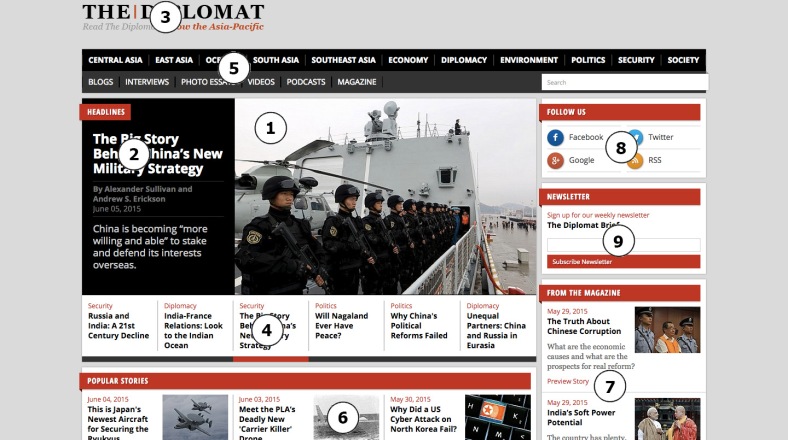
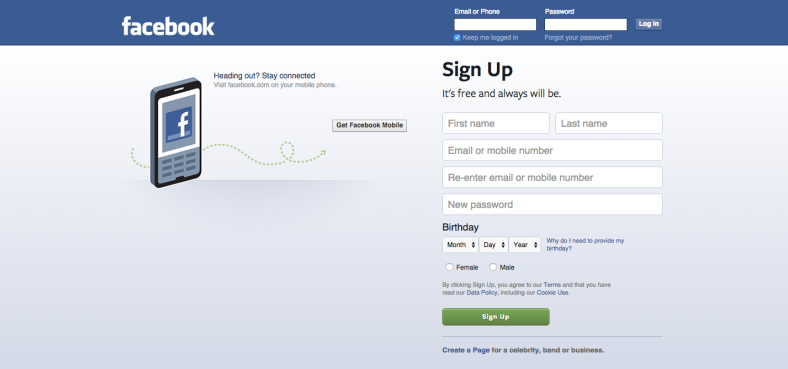
The Facebook page exhibits The Gutenberg theory of flow. The Title “Facebook” is situated near the left hand side, and is in large bold text. with the users eye Flowing diagonally rightwards to the bottom right hand corner showing a bold and large sign up title. The amount of eye catching images are limited to the centre of the page. The use of grid is very evident being a news site.